

|

Venkman は、Mozilla の JavaScript デバッガのコードネームです。あなたが Venkman に慣れていないのであれば、まず Venkman ホームページ を読むことをお勧めします。
この文書は、Venkman 0.8.6
とそれ以前のバージョンの使用法を記述したものです。ご使用のバージョンが、
development page
からダウンロードした Venkman 0.9.x のどれかであれば、
Venkman 0.9.x FAQ
の方が役に立つと思われるでしょう。
// これは foo という名称の関数です。
function foo () {}
// これは無名の関数です!
var foo = function () {}
var o = {
// これも、同様に無名の関数です!
foo: function () {},
// しかしこれは bar_func という名称の関数です
bar: function bar_func () {}
};
図 1
JavaScript では、プログラマーは、名前のない関数を宣言することができます。単に関数を名称のある変数に関連付けるだけでは、関数名を付けたことにはならない、という事に注意してください(図1
参照)。関数に名前を付けなくても特に悪いことはありませんが、それによってデバッガに表示される名称がなくなる、というのは当然の事です。結果として、デバッグは困難になります("anonymous"
という名称の二つ以上のスタックフレームを追跡する、という状況を想像してください)。Venkman
は、名称のない関数について、意図されている関数名を推測する、という試みを行ないます。図1 で例示された例で関数名を推測するのは簡単ですが、これらの例からかけ離れたものでは、Venkman
に混乱を生じやすくなります。この推測に用いられている方法はいささか単純なものであり、予期されないコメント、一行中の複数の関連付け、一行中の複数の関数定義などで簡単に誤らせる事ができます。Venkman
を混乱させるような形式での関数宣言をあなたが常用しているのであれば、バグをレポートしてください。
Venkman が推測できるとき、関数名は、角括弧 (訳注:[ , ] )
で表示されます。Venkman
が推測できないとき、関数名は anonymous (無名)になります。Venkman
を使用していると、あちこちでこの角括弧付きの関数名を見ることになるでしょう。
Venkman が関数名を推測できるのは、Venkman がソースを見た後である、
という事を覚えておいてください。これが行なわれるためには、あなたはソースビューでそのファイルを
「訪問」しなければなりません。ファイルを訪問するには、ファイル名をクリックするか、スクリプトビューで含まれている関数の一つをクリックします。
最初に戻る

Venkman は、グラフィック・デバッガでありかつコンソール・デバッガでもあります。ブレークポイントの管理、コールスタックの検査、変数/オブジェクトの検査などの機能は、ユーザーインターフェースの部品からと同様に
コンソールコマンドからもアクセスできます。インタラクティブ・コンソールでは、任意の
JavaScript が実行できます。Venkman のキーボード・ショートカットは主要なビジュアル・デバッグ環境と同様で、gdb
ユーザーなら Venkman の break、step、next、
finish、frame、そして where コマンドはおなじみのものでしょう。
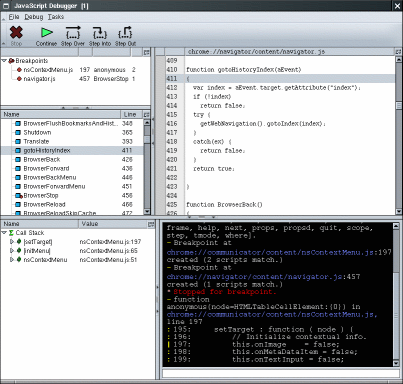
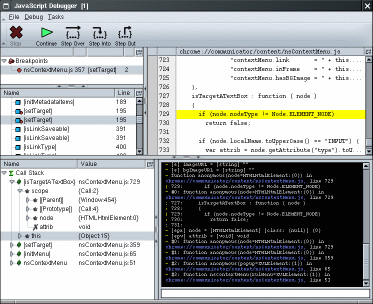
Venkman の主なインターフェース要素は 6つあります。それは(上から反時計回りに)、
ツールバー(Toolbar)、
プロジェクトビュー(Project View)、
スクリプトビュー(Script View)、
スタックビュー(Stack View)、
コンソールビュー(Console View)、 そして
ソースビュー(Source
View) です。これらのうち三つ、プロジェクト、スクリプト、そしてスタックビューは、ツリー形式です。ツリー形式のお約束として、``twisty''
アイコン(クラッシックテーマでは + か - の画像で、モダンでは小さな三角形です)のあるアイテムは子アイテムを含んでいます。twisty
をクリックすれば、そのアイテムを開いて子アイテムを表示できます。もう一度 twisty をクリックすると、アイテムを閉じられます。

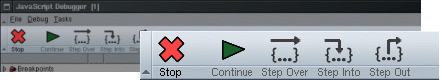
ツールバー は、画面の一番上にあります。ツールバーには、停止(Stop)、続行(Continue)、
ステップ Over(Step Over)、 ステップ Into (Step Into)、そして ステップ
Out(Step Out)コマンドのためのアイコンがあります。これらのコマンドは、名前通りで説明不要と思われますが、
停止は例外かも知れません。これは、JavaScript
の次の行が実行された時にデバッガを停止するものです。停止ボタンの X アイコンが、図2
に示すように "..."
を表示しているとき、デバッガは次の指示で停止します。停止状態はいつでも切り替えることができ、実行するコードを待っているステップごとのオペレーションをキャンセルするのにも使用できます。

図 2
デバッガは次の
行が実行されたときに
停止する。
デバッガが停止したとき、停止コマンドは無効になります。停止していないとき、続行とステップコマンドは無効になります。
これらのコマンドのキーボードによる操作は、デバッグ (Debug)メニューにリストされています。コンソールコマンドの、cont、
next、step、 そして finish は、それぞれ、続行、ステップ
Over、ステップ Into、そして ステップ Out コマンドと同等です(gdb と同様)。
最初に戻る
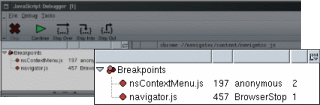
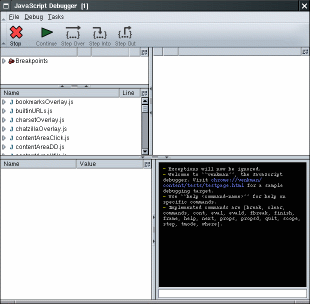
プロジェクトビュー は、ツールバーのすぐ下の左側にあります。本稿作成の時点では、プロジェクトビューはブレークポイントをリストするだけで、プロジェクトを保存することはできません。

プロジェクトビュー
アクティブなブレークポイント
ブレークポイントツリーのアイテムをクリックすると、関連するソースコードが参照できます。ブレークポイント欄に表示される項目は、ファイル名(File
Name)、行番号(Line Number)、関数名(Function Name)、そして
一致するスクリプト(Matching Scripts)
です。一致するスクリプト欄の数字は、url
と行番号が一致する関数の数を示します。特定のブレークポイントを含む全てのファイルがアンロードされると、この数字はゼロになりますが、ブレークポイントは残存します。その後にファイルが再ロードされると、ブレークポイントは再度設定されます。
(訳注:スクリーンショットでもわかるように、少なくとも Venkman 0.8.5 では、タイトル欄に項目名が表示されません)
コンソールコマンドの break と fbreak は、ブレークポイントをコンソールにリストアップする時に使用できます。break
コマンドは(パラメータを付加しないときには)、現在の全てのブレークポイントを表示します。一方、fbreak
コマンドは(パラメータを付加しないときには)、ロードされているファイルと一致しないブレークポイントを表示します。ロードされているファイルと一致しないブレークポイントは、フューチャーブレークポイント(Future
Breakpoint) と呼ばれており、あなたが一致するファイルをロードした時に、「実際の」ブレークポイントが自動的に設定されるでしょう。break
と fbreak に関するより詳しい情報については、
ソースビューSource
View セクションを読んでください。
最初に戻る

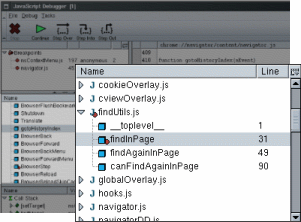
スクリプトビュー
は、ウィンドウの左側、中央にあります。ファイルがブラウザによってロードされると、このビューに表示され、アンロードされればここから削除されます。
ファイルはアルファベット順に表示され、ファイルの種類によってグループ分けされます。ファイル名の前には、ファイルの拡張子を示す、色分けされた一文字のアイコンが表示されます。図3
は、アイコンとファイルの種類を表にしたものです。本稿作成の時点では、ファイル名の順序とグループ分けは変更できません。
「特別な」関数名である __toplevel__
は、実際の関数の部分ではないスクリプトに対して表示されます。ファイル名をクリックするとそのファイルの一番上に行きますが、関数名をクリックすればその関数の始まりに行きます。
図 3
アイコン ファイルの種類

.js

.html, .htm

.xul

.xml

他の全てのファイル

JavaScript function
スクリプトビューのアイコン
このビューの 行(Line) 項目は、その関数が始まる行番号を表示します。このビューのカラムピッカー (右上の
 アイコン) で、長さ(Length) 項目が表示できます。この項目は、関数のサイズを行数で表示します。行と長さの項目はいずれもファイル名に対しては空白です。
アイコン) で、長さ(Length) 項目が表示できます。この項目は、関数のサイズを行数で表示します。行と長さの項目はいずれもファイル名に対しては空白です。
関数名は、各々の項目名をクリックする事で、アルファベット順、宣言の出現順、長さ順にソートできます。例によって、もう一度項目名をクリックすれば、サーチの昇順・降順を切り替えられます。
関数にブレークポイントが設定されていると、関数アイコンと親ファイルのアイコンに、小さな赤い丸が表示されます。
最初に戻る

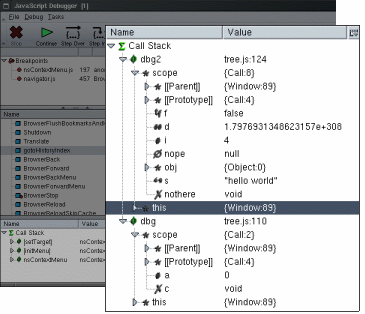
スタックビュー
は、ウィンドウの左側、一番下にあります。デバッガが停止したとき、スタックビューはアクティブな関数のリストを表示します。スタックビューの一番上にある関数は、デバッガが停止したもので、その下がコールした関数、さらにその下がそれをコールした関数、と続きます。これらのアイテムは、スタックフレーム
と呼ばれます。各々のスタックフレームには、scope
と this というオブジェクトがあります。scope オブジェクトは、そのスタックフレームの全てのパラメータと局所変数を保持します。this
オブジェクトは、そのスタックフレームの this キーワードの値を表わします。
図 4e Enumerable property r Read Only property p Permanent (cannot be deleted) A Alias to another property a Argument to a function v Declared with var
プロパティ・フラグ
scope と this オブジェクトのプロパティはいずれも、アルファベット順に、データの型によってグループ分けされます。どのアイコンがどのデータを表わすかを、図5 に示します。
Object 型のプロパティは、その値を、{CTorName:PropertyCount}
という形式で表示します。ここで CTorName はそのオブジェクトを生成した関数の名前で、PropertyCount
はそのオブジェクトが保持しているプロパティの数です。PropertyCount には、Function
型のプロパティも含まれ、これはスタックビューには表示されないので注意してください。(これはツリーウィジェットの空間を節約するためで、将来は
function もリストできるオプションが加えられるでしょう)
このビューのカラムピッカー (右上の
 アイコン) で、型(Type) と
フラグ(Flags) 項目が表示できます。型の項目には、オブジェクトの型に関する文字による説明が表示されます。フラグはこのオブジェクトに当てはまる一つ以上のフラグを表示します。図4
にフラグが列挙されています。
アイコン) で、型(Type) と
フラグ(Flags) 項目が表示できます。型の項目には、オブジェクトの型に関する文字による説明が表示されます。フラグはこのオブジェクトに当てはまる一つ以上のフラグを表示します。図4
にフラグが列挙されています。
図 5
アイコン
データ型
アイコン
データ型

コールスタック

スタックフレーム

Void (未定義) 値

Null 値

Boolean 値

String 値

Integer 値

Double 値

Object 値

Function 値
スタックビューのアイコン
いくつかのオブジェクトでは、魔法のプロパティである、[[Parent]] ないし [[Prototype]]
が表示されるかも知れません。これらのプロパティは、JavaScript エンジンが考えた、問題のオブジェクトの
parent ないし prototype を示しています。一般的な規則として、グローバル変数を探すには、scope
しているオブジェクトの [[Parent]]
プロパティを見てください。これらの魔法のプロパティに関する詳細は、
ECMAScript specification
を参照してください。
スタックフレームをクリックすると、そのフレームの一番上の関数が表示されます。一方、オブジェクトをクリックすると、そのオブジェクトが作成されたファイルと行が表示されます。
スタックビューに表示されているアイテムがコンソールビューを使用して変更されると、その変更はただちにスタックビューに反映されます。
本稿作成の時点では、スタックビューのデフォルトのソート順とグループ分けは変更できません。
最初に戻る

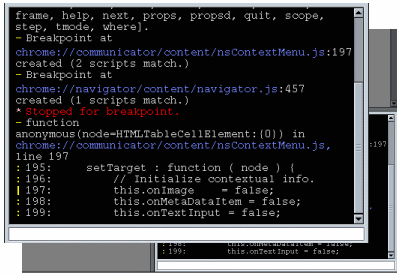
コンソールビュー は、ウィンドウの右下にあります。このビューは、デバッガのコマンドライン・インターフェースとなります。コマンドをテキストボックスに入力し、応答がアウトプットの最後に追加されます。入力エリア(テキストボックス)に
commands とタイプすると、使用可能な全コマンドのリストが表示されます。特定のコマンドに関する追加情報を得るには、help
コマンドが使用できます。例えば、next コマンドの使用法について知るには、help next
とタイプします。
入力エリアは、コマンド履歴とタブ補完をサポートしています。コマンド履歴は最近入力された
20 個のコマンドを記憶します。上矢印キーと下矢印キーで、これらの以前入力したコマンドを参照できます。タブ補完は、ユーザーがコマンドの初めの部分を入力してタブキーを
2回押すと、可能性のある候補を表示するものです。マッチするコマンドが一つしかなければ、タブキーを
1回押すだけで自動的に補完されます。
最初に戻る

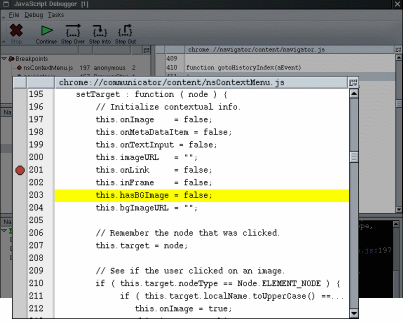
ソースビュー は、読み込み専用のファイル・ビューアーです。ファイルとそれに含まれる特定の関数は、スクリプトビューの適切なファイル名または関数名を選択することにより表示されます。
スクリプトの実行がデバッガによって中断されたとき、ソースビューには中断の生じたファイルの該当する行が自動的に表示されます。見つけやすくするために、問題の行は黄色で強調表示されるでしょう。
このビューで左側の余白をクリックすると、その行にブレークポイントが設定されます。ブレークポイントが正常に設定されると、余白に赤色の八角形が表示され、プロジェクトビューとコンソールビューに変更が反映されます。もう一度、余白(の八角形)
をクリックすれば、ブレークポイントが解除できます。ブレークポイントは、実行コードを含まない行、例えば空白あるいはコメント行には設定できません。これらの行では、なぜブレークポイントが設定できないかを説明したエラーメッセージがコンソールビューに表示されるでしょう。
ブレークポイントは、コンソールビューで、break と fbreak
コマンドを使用しても設定・解除できます。break
コマンドには、ファイルパターンと行番号が付加できます。すでにロードされたファイルの中で、ファイルパターンが一致し、要求された行番号に実行可能な行を含むファイルには全てブレークポイントが設定されるでしょう。もし、ファイルパターンや行番号が一致するファイルが存在しなければ、コンソールにエラーメッセージが表示され、コマンドは失敗します。fbreak
コマンドも同様ですが、ファイルパターンや行番号が一致するファイルが存在しなければ、「フューチャーブレークポイント」が記録されます。パターンと行が一致するファイルがロードされた時点で、ブレークポイントが設定されるでしょう。このように、fbreak
を使用する事によって、まだロードされていないファイルにブレークポイントを設定できますし、ファイルがロードされた時にトリガーされるブレークポイントを設定することもできます。
最初に戻る
以下の手順は、ユーザーに(わざとらしい)サンプルのデバッグセッションを体験してもらい、基本的なコマンドに慣れてもらおう、という試みです。サンプルで使用するソースコードは予告なしに変更される場合がありますので、ファイル名と行番号の解釈には気を付けてください。
(訳注: Windows Me/Mozilla 1.0/Venkman 0.8.5
で試したところ、原文の行番号では記述と相違しているので、和訳の際に行番号の変更を行ないました。なお、このセッションは、コンテキストメニューをデバッグする、という設定ですので、セッション中にブラウザが停止して、スクロールができなくなります。従って、Venkman
から立ち上げたブラウザでこの文書を読み込んで試そうとしても挫折します。文書をテキストエディタや IE
などで開いた上で、これを参照しながら試行してください。CSS
の関係で NC はお勧めしません)
1. Mozilla を -venkman コマンドラインオプションで起動します。
デバッガは、それがデバッグするスクリプトの前に起動していなければなりません。この制限は、将来的に、修正されるか回避策が出されるでしょう。現時点では、ブラウザのクロームをデバッグするには、デバッガをこのようにして起動しなければなりません。

JavaScript
コンポーネントをデバッグする場合、デバッガが初期化される前にスクリプトがロードされるもう一つの可能性があります。コンポーネントのレジストレーションは、コマンドラインプロセスの前に
行なわれるので、コンポーネントを変更した場合、レジストレーションの時に再ロードされ、デバッガは認識できなくなります。現時点では、唯一の回避策はブラウザを
2回起動することです。1回は変更したコンポーネントを再レジストするため、もう1回はそれをデバッグするためです。
2. ブラウザウィンドウを起動します
デバッガの Tasks メニューから、``Navigator'' を選択してください。 (訳注:Tasks メニューが見当らない場合、左下のコンポーネントバーから起動できます)
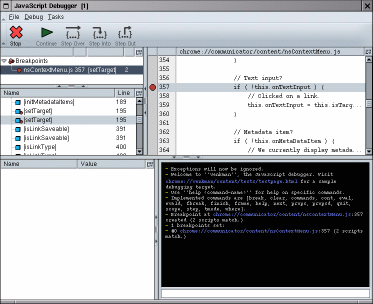
3. デバッガで "break ContextMenu 351" とタイプします。
コンソールコマンドの "break" は、ブレークポイントの設定とリストアップに使用されます。最初のパラメータはブレークしたい
JavaScript を含むファイル名です。第二のパラメータは行番号です。完全なファイル名を指定する必要はありません。この例では、ブラウザがウェブコンテントに対してコンテキストメニューを作成する時にコールされる関数にブレークポイントを設定しています。
別の方法として、スクリプトビューから nsContextMenu.js を選択し、351 行目を見つけて、左の余白をクリックします。ブレークポイントを設定するこの方法は、コンソールで
break コマンドを使用するのと同じです。
(訳注:以下、「タイプします」が続きますが、私の環境では、コピーと貼り付けが使用できました。)

4. デバッガで "break" とタイプします。
"break" コマンドにパラメータを付けない場合、全てのブレークポイントがリストされます。
5. Navigator ウィンドウでコンテキストメニューが作成されるようにします。
コンテキストエリアで右クリックすれば良いでしょう。
前項で設定したブレークポイントをヒットする筈です。デバッガは、「ブレークポイントで停止しました(Stopped
for breakpoint)」というメッセージと、ファイル名、行番号、停止したソースコードの部分を表示する筈です。
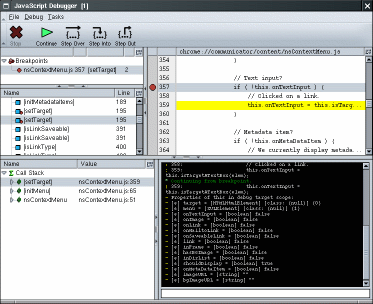
6. デバッガで "step" とタイプします。
これにより、停止した JavaScript の該当行が実行され、次の行が実行される前に再度停止します。step
コマンドは、「ステップ Into」ボタンからも実行でき、F11 キーにバインドされています。
JavaScript の単独行を実行して停止するステップ In に加えて、ステップ Over は、次のファンクションコールを
step over し、コールが return した時にデバッガにコントロールを戻します。ステップ Out は、現在のファンクションコールの終わりまで実行します。
(helpwanted - 原文: In addition to Step In, which will execute a single
line of JavaScript and stop, Step Over can be used to step over
a impending function call, and return control to the debugger
when the call returns. Step Out executes until the current function
call exits. )
この時点であなたは、行番号 353 、 this.onTextInput = this.isTargetATextBox(elem); にいる筈です。

7. デバッガでType "props this" とタイプします。
props コマンドは、オブジェクトのプロパティをリストします。値の前の文字とダッシュは、その値の「フラグ」です。上の図4
に、フラグが列挙されています。
8. もう一度 step します。
これであなたは、isTargetATextBox ファンクションコールにいる筈です。
9. デバッガで "frame"とタイプします。
パラメータを付加しないときには、 "frame" コマンドは、現在のフレームのソースコードを数行のコンテキストとともに表示します。
10. デバッガで "scope"とタイプします。
scope コマンドは、現在のフレームのローカル変数を列挙します。この例では、node と attrib
の二つのローカルがあります。node
プロパティは、関数のパラメータですが、attrib はローカル変数です。
scope は、スタックビューでも見ることができます。[isTargetATextBox]
フレームを開いて、その下の scope ノードを見てください。
11. デバッガで "where" とタイプします。
"where" コマンドは、現在のコールスタックを列挙します。 frame
コマンドで、現在のフレームをここにリストされている他のフレームに変更することができます。例えば、
isTargetATextBox
からコールされるコードの変数を見るには、"frame 1"
とタイプし、 "scope" とタイプします。一番上のフレームに戻るには、"frame 0"
とタイプします。

12. "eval window._content" とタイプします。
"eval" コマンドは、現在のフレームにある任意の JavaScript を評価します。window._content
それ自体を eval する事はあまり有用ではありませんので、あなた自身でもっと創造的な対象を考え出して下さい。
13. "break" とタイプします。
"break" コマンドは、パラメータを付加しないときは、現在のブレークポイントを番号順にリストします。
14. "clear 0" とタイプします。
"clear" コマンドは、ブレークポイントをクリアするのに使用します。この例では、我々は直前のステップの "break" コマンドで得たブレークポイント番号でクリアしています。
15. "cont" とタイプします。
"cont" コマンドは、実行を継続するときに使用します。通常と同じように、コンテキストメニューがポップアップするでしょう。
|
Copyright © 1998-2002 The Mozilla Organization.
Last modified June 18, 2002. Document History. Edit this Page. |
Venkman 0.9.x をお持ちの方は、ユーザーインターフェースが大幅に変更された事にお気づきでしょう。 例えば、各ウィンドウの位置を変更する機能や floating window などです。Venkman を使用してみたいのであれば、この文書で基本機能を理解した上で、0.9.x にアップグレードすることを訳者もお勧めします。)